With the rise of smartphones, mobile apps are becoming more and more popular – I have heard several businesses mention that if they want to engage customers and provide them with a good experience, mobile apps of their own are a ‘must’. It’s undeniable that these mobile apps and native apps are great: they are powerful, rich in features and secure. But they have some disadvantages: they consume a lot of space for phones, require downloading and installing, and cost a lot to build. Thus, in the past few years, there has been a new technology developed by Google that combines features offered by most modern browsers (web) with the benefits of mobile (app) to deliver the same amazing user experiences – Progressive Web App (PWA).
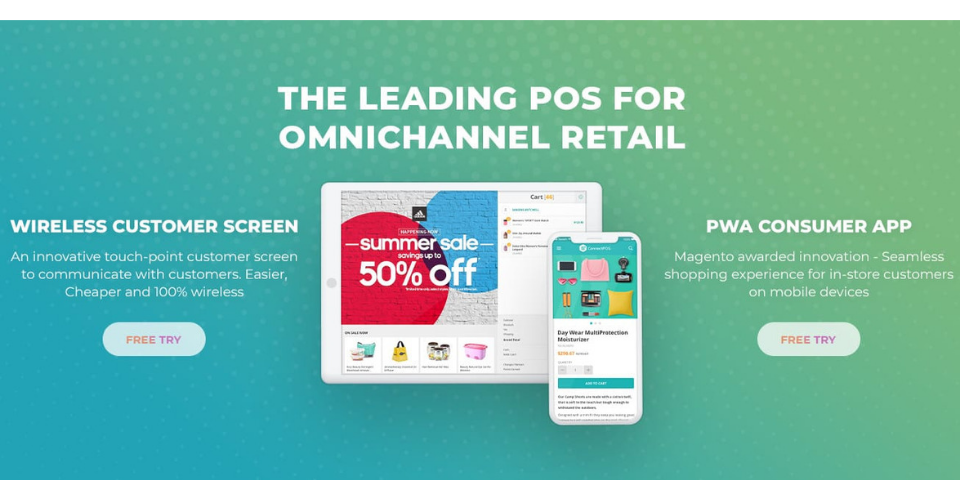
See how ConnectPOS leverages the PWA technology to build our own PWA Consumer App HERE!
What is a Progressive Web App (PWA)?

Progressive Web App (PWA) is a hybrid or a bridge between a regular website and its mobile app. Imagine that the website can be added to the home screen on your phone and acts as an app: you open the website in your browser, then a pop-up appears to ask if you want to add the website to the home screen on your phone. If you agree to do so, the PWA of the website will be added to your home screen and can act as a mobile app. When you open that PWA, the website appears like an app (it can even hide the browser controls) and you can interact with it the same way you do with native apps.
PWA can load quickly, provide a smooth experience, even with an unstable Internet connection and even work offline. It’s also easy to access from the home screen and push notifications. In general, PWA is fast, reliable and engaging.
Why Progressive Web App (PWA) was born?
Websites have longed for fast performance and easy access from the phone home screen and notification tray of native apps. 53% of users will bounce from a website if it takes more than 3 seconds to load. Websites need to remove friction and make it easy for the users to get to what they want. PWA is the answer.
After being added to the home screen, PWA uses Accelerated Mobile Pages (AMP) for the first load to provide web components that are faster to load and consume less data. After that, Service Worker, a script that the browser runs in the background separate from the web page, steps in and takes care of the rest. Service Worker is the backbone of any PWA: it enables reliable and intelligent caching, background content updating, push notifications and offline functionality. Users don’t have to update PWA frequently as they do with native apps.
Progressive Web App (PWA) vs. Native App

Development. Native apps use languages that match each platform (Objective-C and Swift for iOS and Java for Android) and run on mobiles, while PWAs can use one single codebase for various platforms (HTML, CSS, and JavaScript) and run on a web browser.
Thus, in terms of development cost, native apps are more expensive than PWAs since you will need to develop from scratch and have different versions for different platforms, normally at least 2 versions for iOS and Android. The more feature-rich and complex a native app is, the more effort and money it requires to develop, maintain and update each.
For PWAs, you can create your own PWA from your current website (as long as it has a responsive design) with help from tools such as Google’s Lighthouse. You just need one version of the app, and it will work well on all devices.
Distribution. For native apps, after developing separate versions for different platforms, you will also have to submit them to different App Stores: Apple’s App Store, Google Play, Amazon’s App Store, Windows Store, and more. App Stores want to prevent poor-quality apps from being published so your native app will have to meet certain requirements of each App Store to get published there. Sometimes you even have to pay for a developer account. However, it can be worth the pain. A published app in the App Store can increase the reliability of your app and business, and it can make a positive impact on your sales.
For PWA, you don’t need to submit it to any App Store and can avoid these cumbersome requirements. All users need are a web browser (Chrome, Safari, Firefox, and Edge) and a URL. Therefore, you can reach a large number of users and update your PWA quickly.
Search-ability. Users can find a native app in the App Store or on the App Store’s website only because its page cannot be indexed and listed in the search engine. There are a number of factors that influence app searchability and in-store ranking, including keywords, title and meta description, screenshots, categorization, number of downloads, ratings and reviews, etc. You can use App Store Optimization (ASO) to help people find your app faster but of course, it’ll cost you some extra time and cost.
On the other hand, PWA can be indexed in search engines like its website so you can use Search Engine Optimization (SEO). Compared to a normal/responsive web page, PWA has enhanced performance and engagement, helping your website rank better in search results.
To make sure your PWA is SEO-friendly:
1. Implement your SEO structure similar to your website;
2. Use rel=canonical for multiple URLs to avoid duplicate content;
3. Pay attention to URLs with “#” as Googlebot won’t index anything after the symbol
4. Check if Googlebot is crawling your site correctly with tools such as Fetch
Download & Install. A native app requires users to search for it in the App Store, click “Install”, then wait for it to finish and grant permissions before being able to actually use it. Sometimes, users will have to update the app to continue using it. If for some reason they decide to uninstall it, it’s likely that they will never come back. And the sad truth is an average mobile user installs zero apps a month.
On the other hand, PWA requires no download or installation: all you need is just to add the website to your home screen with one click. The PWA will show up on the home screen, in your app directory, push notifications, and integrate into system settings. You don’t have to frequently update the app, as it always displays the latest version upon launching. Plus, it doesn’t consume as much space as a native app.
Functions. It’s no doubt that native apps are richer in functions. While PWA technology is slowly catching up with native apps, there are still limits, including:
Push notifications only work on Android at the moment,
Geofencing (send notifications when users are in specific areas) is currently not available
Interaction with NFC chips or other digital payment hardware varies on different platforms.
Can’t interact with other apps, like making calls, adding an event to the calendar, etc.
Can’t access phone device for some functions such as proximity sensor, ambient light detection, or smart lock
Performance. Native apps are powerful and can run in the background, access device hardware to calculate more and deliver a better experience to your customers. However, most native apps require a stable Internet connection to work.
As we mentioned above, PWA loads much faster compared to a responsive or mobile site and can work offline. Nevertheless, PWA runs from a browser, which means it can be slower and consume more battery than a native app.
Security. In native apps, you have more options of built-in security measures so they are more secure. For example, if a native app requires login, you can implement Multi-Factor Authentication, combined with Certificate pinning for even better security.
PWAs run under HTTPS and these security protocols ensure that no exchanges between the client and the server are tampered with. In a secure environment, you can enter personal and card information without worrying about it being stolen.
In short, you should consider PWA if you just want to start with a simple app that can make use of what you have, improve your brand awareness and reach a large audience in a shorter time and with a limited budget. Otherwise, you should opt for the native app if you want to build a powerful and credible app that can utilize advanced smartphone features, like geo-fencing and sensor/detection.
Magento, one of the leading e-commerce platforms, has recently announced its PWA Studio to help retailers build Progressive Web Apps based on their Magento websites. The powerful combination of Magento and PWA can bring many benefits to your business.
At ConnectPOS, we have been using PWA technology to build the ConnectPOS PWA Consumer App, Leading Magento 2 POS for Omnichannel Retail. Your customers can scan the QR code at your brick-and-mortar stores to add the app to their home screens instantly. They have freedom of access to information such as product details, point balance and can check out on their own. This also helps reduce the workload for your store associates, minimize errors and save costs. All the orders made in the Customer App by ConnectPOS will be synced to Magento and ConnectPOS and cashiers can continue processing them if needed, like fulfilling shipment or making a refund and exchange. Our new customer app is part of the ConnectPOS ecosystem, which aims to help retailers like you build the integrated system and deliver a seamless shopping experience for customers. Schedule a demo with us to see it in action!
ConnectPOS is a all-in-one point of sale solution tailored to meet your eCommerce POS needs, streamline business operations, boost sales, and enhance customer experience in diverse industries. We offer custom POS with features, pricing, and plans to suit your unique business requirements.